Manage using dashboard¶
Login to Jazer’s dashboard. Select an application and open webhooks page using left sidebar menu item ![]() .
.
Create¶
Create a webhook using toolbar item ![]() . A dialog will be shown asking for a webhook name. Give it a name and click on the create button. The result will be a new webhook without invocation URL and listeners.
. A dialog will be shown asking for a webhook name. Give it a name and click on the create button. The result will be a new webhook without invocation URL and listeners.
Update¶
Webhook is considered active when invocation URI is set and at least one listener.
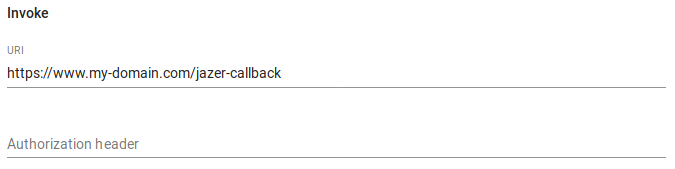
Invoke¶
Invocation URI should point to an endpoint with POST method which accepts application/vnd.api+json body. Authorization header can be sent if endpoint requires it.

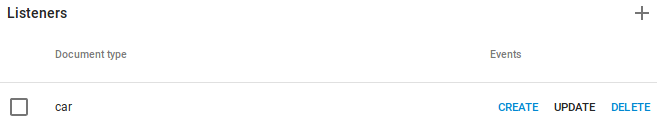
Listeners¶
Add a listener using toolbar item ![]() . A listener needs a document type (field is not a regular expression) and at least one event type.
. A listener needs a document type (field is not a regular expression) and at least one event type.

To remove a listener, select it and choose toolbar item ![]() . When done, save changes using toolbar item
. When done, save changes using toolbar item ![]() .
.
Delete¶
Select a webhook in the webhooks list and click on toolbar item ![]() . A confirmation dialog will be shown with cancel and delete buttons. Choose delete to permanently remove a webhook.
. A confirmation dialog will be shown with cancel and delete buttons. Choose delete to permanently remove a webhook.